Tag non-English phrases in Canvas courses
On this page:
Overview
Learners who are blind or visually impaired may use screen reader software to access information on computers. Screen readers work by reading the contents of documents and web pages out loud.
By default, Canvas courses taught for English-speaking learners are read in English. To make sure other languages are read with correct pronunciation, you should specially mark, or tag, the text with formatting called HTML.
The following is designed to help you locate non-English phrases in your courses and mark them to be read correctly by screen readers. The steps covered in this process are:
- Identify text that needs to be tagged.
- Open the HTML Editor in Canvas pages.
- Find the text you wish to tag.
- Apply tags to your text.
- Save your changes.
es), but the instructions are the same for other non-English languages. To tag text in a language other than Spanish, replace es with the relevant language code.
Tag text in Canvas pages
This section describes the steps needed to tag text in announcements, pages, discussions, assignments, quizzes, and syllabi.
You're probably used to the default mode to edit your pages, called the Rich Content Editor. While the Rich Content Editor can do many things, it can't allow you to tag your text. Instead, you must open a special mode called the HTML Editor.
Instructions for opening the HTML Editor are included in each of the following subsections.
Announcements and pages
This section describes how to edit course announcements and pages, as the steps required are the same for both types.
- Edit the page title:
- Navigate to the page you want to edit.
- Examine the page title for any non-English words, which are not supported in page titles. If any non-English words are present:
- Open the Rich Content Editor by selecting in the top right-hand corner of the page.
- Provide the English translation for all words in the page title.
- Add the non-English title as a new section heading.
- Continue with steps 2 through 4 below to tag the non-English words or phrases in your new heading.
- Identify text to be tagged:
- If you have not already done so, navigate to the page you want to edit.
- Review your page and identify any text that is in a language other than English, whether appearing as words, phrases, or whole sentences.
- Make note of the location of each piece of text you need to tag so you can find them in the HTML Editor. It can be useful to identify key words surrounding the text you want to tag.
- Open the HTML Editor:
- Open the Rich Content Editor by selecting in the top right-hand corner of the page.
- When the Rich Content Editor appears, it will display your page as it generally appears to your learners, but it will be in an editable format. To open the HTML Editor, click (
). This will display the HTML code of the page, which you can then edit.
- Tag the text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- When you are finished editing your text, select at the bottom of the page to save your changes.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
Assignments
- Edit the page title:
- Navigate to the assignment you want to edit.
- Examine the assignment title for any non-English words, which are not supported in page titles. If any non-English words are present:
- Open the Rich Content Editor by selecting or , depending on the type of assignment, located in the top right-hand corner of the page.
- Provide the English translation for all words in the page title.
- Add the non-English title as a new section heading.
- Follow the instructions in steps 3 through 5 below to tag the non-English words or phrases in your new heading.
- Edit the assignment rubric:
Unfortunately, built-in Canvas rubrics do not fully support HTML tags. Rubrics should include text in English only. If necessary or desired, include an alternative rubric containing non-English words as a downloadable document linked from the assignment description.
- If you have not already done so, navigate to the discussion whose rubric you want to edit.
- Examine the rubric for any non-English words, which are not supported in Canvas rubrics. If any non-English words are present:
- Edit the rubric by selecting the (pencil) icon in the top right corner of the rubric.
- Provide the English translation for all words in the rubric.
- When you are finished editing, select at the bottom of the rubric to save your changes.
- Identify text to be tagged:
- If you have not already done so, navigate to the page you want to edit.
- Review your page and identify any text that is in a language other than English, whether appearing as words, phrases, or whole sentences.
- Make note of the location of each piece of text you need to tag so you can find them in the HTML Editor. It can be useful to identify key words surrounding the text you want to tag.
- Open the HTML Editor:
- Navigate to the assignment you would like to edit.
- Select .
- When the Rich Content Editor appears, click (
).
- Tag the text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- When you are finished editing your text, select at the bottom of the page to save your changes.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
Discussions
This section describes editing discussion instruction pages.
- Edit the page title:
- Navigate to the discussion you want to edit.
- Examine the discussion title for any non-English words, which are not supported in page titles. If any non-English words are present:
- Open the Rich Content Editor by selecting in the top right-hand corner of the page.
- Provide the English translation for all words in the page title.
- Add the non-English title as a new section heading.
- Follow the instructions in steps 2 through 4 below to tag the non-English words or phrases in your new heading.
- Identify text to be tagged:
- If you have not already done so, navigate to the page you want to edit.
- Review your page and identify any text that is in a language other than English, whether appearing as words, phrases, or whole sentences.
- Make note of the location of each piece of text you need to tag so you can find them in the HTML Editor. It can be useful to identify key words surrounding the text you want to tag.
- Open the HTML Editor:
- Navigate to the discussion you want to edit.
- Select at the top of the page to open the Rich Content Editor.
- When the Rich Content Editor appears, click (
).
- Tag the text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- When you are finished editing your text, select at the bottom of the page to save your changes.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
Quizzes and exams
You can tag quiz text in several places: in the quiz instructions, quiz questions, in question answers for some question types, and in feedback text.
- Edit the page title:
- Navigate to the quiz you want to edit.
- Examine the quiz title for any non-English words, which are not supported in page titles. If any non-English words are present:
- Open the Rich Content Editor by selecting in the top right-hand corner of the page.
- Provide the English translation for all words in the page title.
- Add the non-English title as a new section heading.
- Follow the instructions in step 3 below to tag the non-English words or phrases in your new heading in the quiz instructions.
- Identify text to be tagged:
Non-English text can potentially appear in multiple locations in your quiz, for example:
- Quiz instructions
- Questions
- Question feedback
- Question answers
- Answer feedback
It may be helpful to determine in advance which questions will need to be edited, and whether they contain options or feedback that also have non-English text. Keeping track of needed changes in a document or list may also be useful.
- If you have not already done so, navigate to the quiz you want to edit.
- Review your quiz and identify any text that is in a language other than English, whether appearing as words, phrases, or whole sentences.
- Make note of the location of each piece of text you need to tag so you can find them in the HTML Editor. It is useful to identify key words surrounding the text you want to tag.
In order to view question and answer feedback items, you may have to open the question editor or feedback editor. Review the Edit the question feedback and Edit the answer feedback steps below for instructions on opening these editors.
- Edit the quiz instructions:
- Open the instructions HTML Editor:
- Navigate to the quiz or exam page. Select towards the top of the page.
- Make sure you are on the tab (if you have just opened the page, this will be the tab opened by default).
- To edit HTML in the instructions, click (
).
- Tag the instructions text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- When you are finished editing the instructions, you can either continue reading this section for information on editing other parts of the quiz or exam, or, if you are finished, you can select at the bottom of the page to save your work.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
- Open the instructions HTML Editor:
- Edit the quiz questions:
- Open a question in the HTML Editor:
- If you have not already, navigate to the quiz or exam page. Make sure you are on the tab (if you have just opened the page, this will be the tab opened by default).
- Select towards the top of the page.
- To edit HTML in quiz questions, select the tab.
- To edit HTML in a question, select or mouse over the question you want to change and select the (pencil) button that appears.
- In the question editor view, click (
).
- Tag the question text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- When you are finished editing questions, you can either continue reading this section for information on editing other parts of the quiz or exam, or, if you are finished, you can select at the bottom of the page to save your work.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
- Open a question in the HTML Editor:
- Edit the question feedback:
Questions can have customized feedback that displays based on the learner's response. The feedback options available depend on the type of question you use. A general guide for accessing question feedback is included in this section.
Question feedback appears below each question as boxes that each contain an ellipsis (three dots).

- Open question feedback in the HTML Editor:
- If you have not already, navigate to the quiz or exam page. Make sure you are on the tab (if you have just opened the page, this will be the tab opened by default).
- Select towards the top of the page.
- To edit HTML in quiz questions, select the tab.
- To edit HTML in a question, select or mouse over the question you want to change and select the (pencil) button that appears.
- To edit feedback, select the box that corresponds to the type of feedback (correct, incorrect, or neutral). A Rich Content Editor will appear.
- Click (
).
- Tag the question feedback text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- After you are finished editing the feedback, select below the editor.
- When you are done editing all feedback for the question, select .
- If you are finished editing your quiz or exam, select at the bottom of the page to save your changes.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
- Open question feedback in the HTML Editor:
- Edit the question answers:
Note:Options with HTML are only available for multiple choice and multiple answer question types.
- Open question answers in the HTML Editor:
- If you have not already, navigate to the quiz or exam page. Make sure you are on the tab (if you have just opened the page, this will be the tab opened by default).
- Select towards the top of the page.
- Select the tab.
- Select or mouse over the question you want to change and select the (pencil) button that appears.
- To edit HTML in a question answer, select or mouse over the answer you would like to change and select the (pencil) button that appears.
- When the editor opens, click (
).
- Tag the answer text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- After you are finished making your edits, select below the editor.
- When you are done editing all answers for the question, select .
- If you are finished editing your quiz or exam, select at the bottom of the page to save your changes.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
- Open question answers in the HTML Editor:
- Edit the answer feedback:
Most question types can include customized feedback that appears if the learner selects a specific answer. The feedback will appear underneath each answer as a box containing an ellipsis (three dots).
- Open answer feedback in the HTML Editor:
- If you have not already, navigate to the quiz or exam page. Make sure you are on the tab (if you have just opened the page, this will be the tab opened by default).
- Select towards the top of the page.
- Select the tab.
- Select or mouse over the question you want to change and select the (pencil) button that appears.
- To edit HTML for a question answer feedback, select the feedback box (correct, incorrect, or neutral) for that answer to open the Rich Content Editor.

- When the editor opens, click (
).
- Tag the answer feedback text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- After you are finished making your edits, select below the editor.
- When you are done editing feedback for all answers, select .
- If you are finished editing your quiz or exam, select at the bottom of the page to save your changes.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
- Open answer feedback in the HTML Editor:
Syllabus
- Identify text to be tagged:
- If you have not already done so, navigate to the syllabus page.
- Review your page and identify any text that is in a language other than English, whether appearing as words, phrases, or whole sentences.
- Make note of the location of each piece of text you need to tag so you can find them in the HTML Editor. It is useful to identify key words surrounding the text you want to tag.
- Open the HTML editor:
- To edit the HTML on your syllabus page, navigate to the syllabus and click towards the top of the page.
- When the Rich Text Editor appears, click (
).
- Tag the text:
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
).
- Place the following text in front of the text you would like to tag:
<span lang="es">. - Place the following text after the text you would like to tag:
</span>. - Check your tags. If correct, your text should be similar to this:
<span lang="es">Este frase es en español.</span> - If you have additional non-English text to tag, repeat for each word or phrase.
- After you are finished making your edits, select below the HTML Editor.
- Locate the non-English text you need to tag. If it's helpful, you can return to the Rich Content Editor by clicking (
Common issues
Return to the default editor
To return to the default Rich Content Editor from any page, click (
If you save your work while in the HTML Editor and edit your page again later, you will default back to the Rich Content Editor.
Unexpected characters
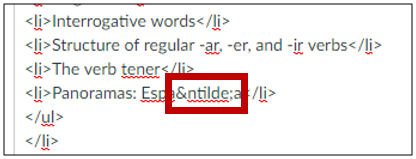
If you use any letters or punctuation that are not normally used in English and review them in the HTML Editor, you may notice that parts of your text have been replaced by a jumble of characters.

This is part of how HTML handles non-English letters and is not an error. Do not change these characters. If you do, then your text may display incorrectly to your learners. Once you return to the Rich Content Editor or save your changes, your text will go back to normal.
Punctuation
If your phrase includes punctuation, you can generally include the punctuation inside your <span> tag.
<p><span lang="es">¡Hola clase!</span> Today we will…</p>Common language codes
To tag a language other than Spanish in your courses, change the tag to include the appropriate language code. The language code is a two- or three-letter abbreviation surrounded by quotes in your tag.
In the following tag, the code for Spanish is es:
<span lang="es">In the following tag, the language code for French is fr:
<span lang="fr">Commonly used language codes:
| Language | Code |
|---|---|
| English | en |
| Spanish | es |
| French | fr |
| Italian | it |
| Arabic | ar |
| Chinese | zh |
| Japanese | ja |
| Latin | la |
| Old English | ang |
| Middle English | enm |
For an extensive listing that includes additional codes, see the W3Schools website.
This is document bawa in the Knowledge Base.
Last modified on 2023-07-12 12:40:39.